Ken je dat? Je hebt een element in je ontwerp staan wat je netjes wilt laten aansluiten op een foto die er al staat. Maar elke keer als je het verschuift, staat het er net niet tegen en zie je een witte lijn. Of het schuift net te ver, waardoor het over de foto heen staat. Irritant. Het is soms best lastig om iets echt precies te plaatsen binnen Canva.
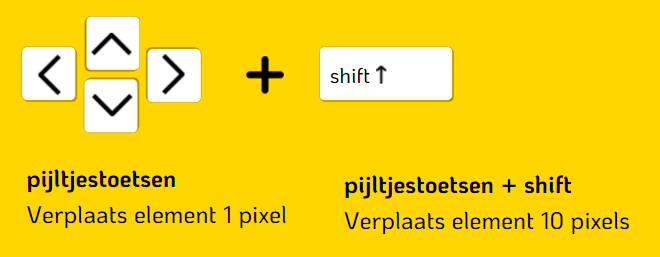
Pijltjestoetsen
Wist je dat je, wanneer je een element selecteert en dit verschuift met de pijltjestoetsen, je bij elke toetsaanslag 1 pixel verschuift? Wanneer je hierbij ook de Shift-toets ingedrukt houdt, verschuif je je element 10 pixels per keer.

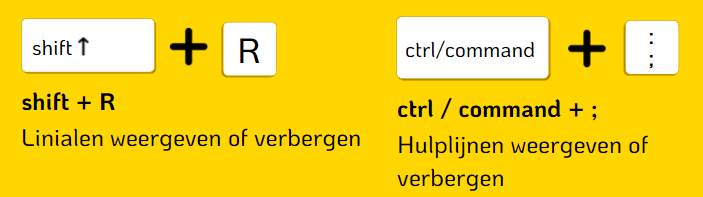
Linialen en hulplijnen
Die ene pixel kan nog net teveel zijn om jouw element exact daar te plaatsen waar het moet staan. Daarom kan je gebruik maken van hulplijnen. Allereerst tover je de linialen tevoorschijn door Shift + R in te toetsen, of ga naar het menu Bestand → Linialen weergeven. Aan de boven- en linkerkant van je ontwerp verschijnt nu een liniaal.
Vervolgens kun je uit deze liniaal een hulplijn slepen. Vanuit de linker liniaal sleep je verticale hulplijnen op je ontwerpen. Vanuit de liniaal bovenaan sleep je horizontale hulplijnen.
Deze hulplijnen kan je verbergen of tonen via Bestand → Tabellen weergeven of gebruik de sneltoets Ctrl/Command + ;
Wanneer je een hulplijn plaatst, zal er in de liniaal een getalletje meelopen wat de exacte positie van de hulplijn aanduidt. Lukt het je niet om de hulplijn op een voor jou goede positie te krijgen, zoom dan eerst in en plaats dan de hulplijn.

Magnetisch
Deze hulplijnen zijn magnetisch. Als je een element verplaatst en in de buurt van een hulplijn komt, zal je merken dat deze er als het ware naar toe getrokken wordt. Als je de hulplijnen op de juiste positie hebt geplaatst, ga je heel exact jouw elementen kunnen plaatsen binnen jouw ontwerp.
Kijk hier voor een korte video tutorial hierover (tutorial Positioneren).

